
Game Logo

Main Menu Screen Layout
Quick Game Synopsis/Pitch
The Druid Era is an open-world RPG set in the ancient druidic civilization of Treallis. As one of the candidates apiring to become the next generation of Treallis’ High Order of Mages, you must learn to conquer the manipulation of nature – a feat that only the best of the best can relish.
Based on this brief description, the UI widgets will be similiar to that of other RPGs.
"Continue" Initially Locked/Unavailable to the Player

Font of “Continue” is darker than the rest of the other options because there is no active save state. The color of the font becomes like the rest once the player has a save file.
Clicking on this option direcly sends the player to the loading screen, from the game they last played, and where it left off.
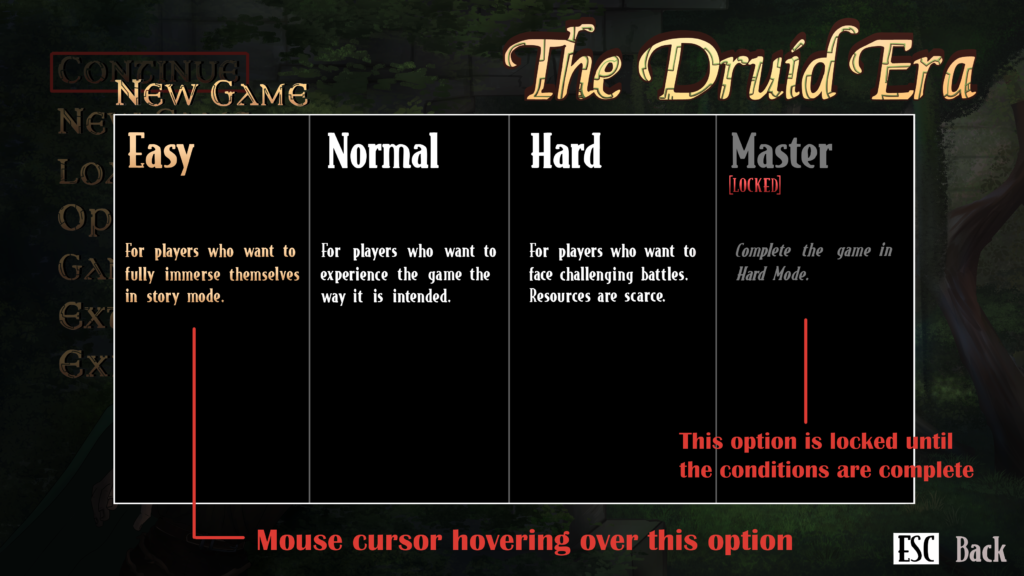
Individual Screen Example: "New Game"

In the Druid Era, there are four difficulties, each giving a description. The Master difficulty gives the player an incentive to replay the game, in order to unlock and uncover what the Master difficulty is all about.

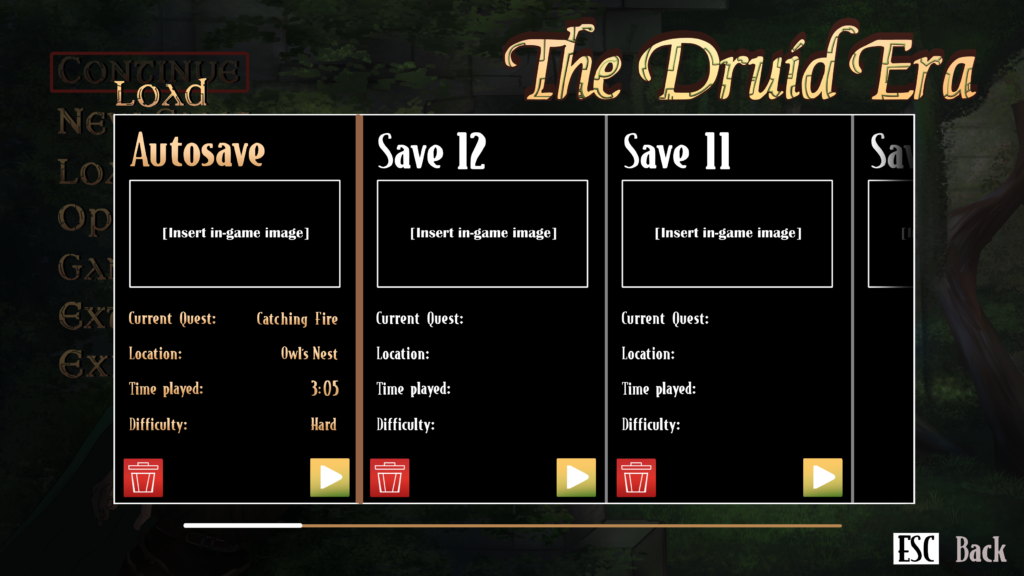
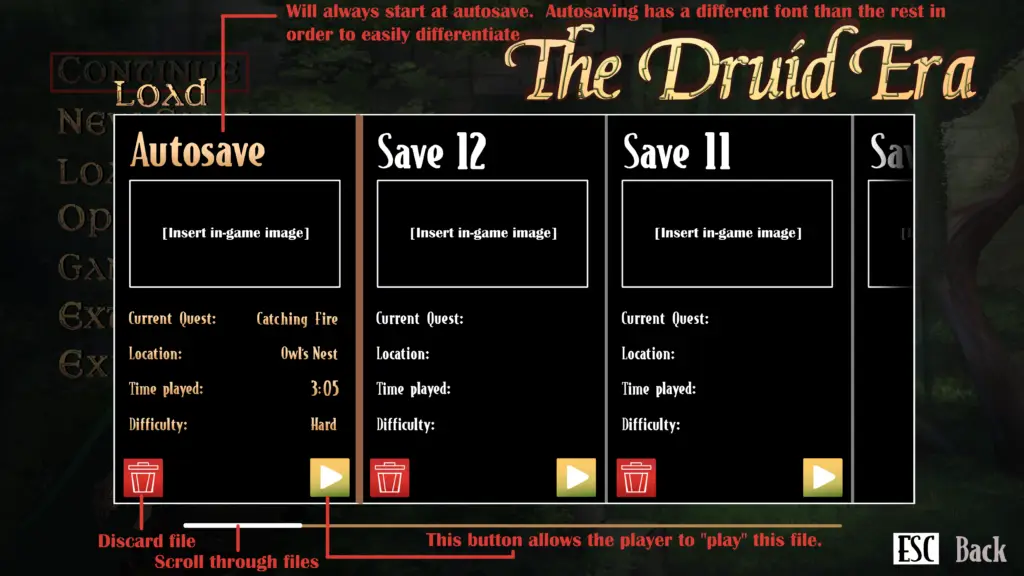
Individual Screen Example: "Load"

Here is another example of a widget’s screen within the Main Menu. Like “New Game”, the layout is very similar for the rest of them, including “Load”.
The simplicity of the layout allows the player to not get to overwhelmed by information. It is straightforward.

The load screen gives the player enough in-game information for the player to differentiate between the files.
The player can also have as many save files as they want, starting from the most recent save, to the earliest for convenience – as opposed to starting from the very first file they saved.
[EXTRA] Splash Art Concept Art Process
If you’re interested in following my process when it came to conceptualizing the game and making the Splash Art screen itself, below highlights that process in 5 stages.

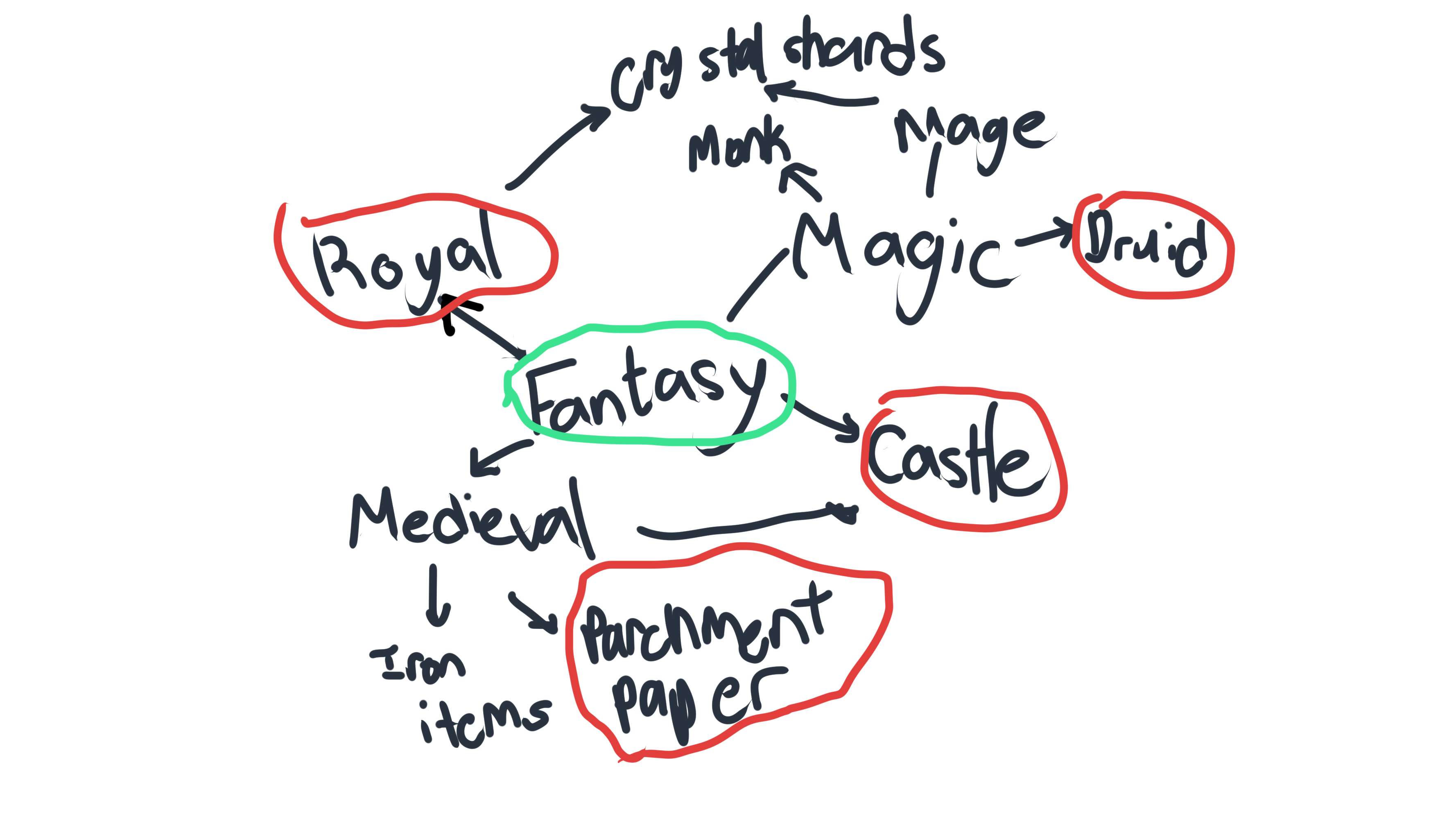
Stage 1 – Conceptualizing the idea of a fantasy UI art layout.
Thinking about a fantasy main menu, I’ve branched out some ideas that
quickly came to mind. I circled the ones in red that seemed interesting to do.

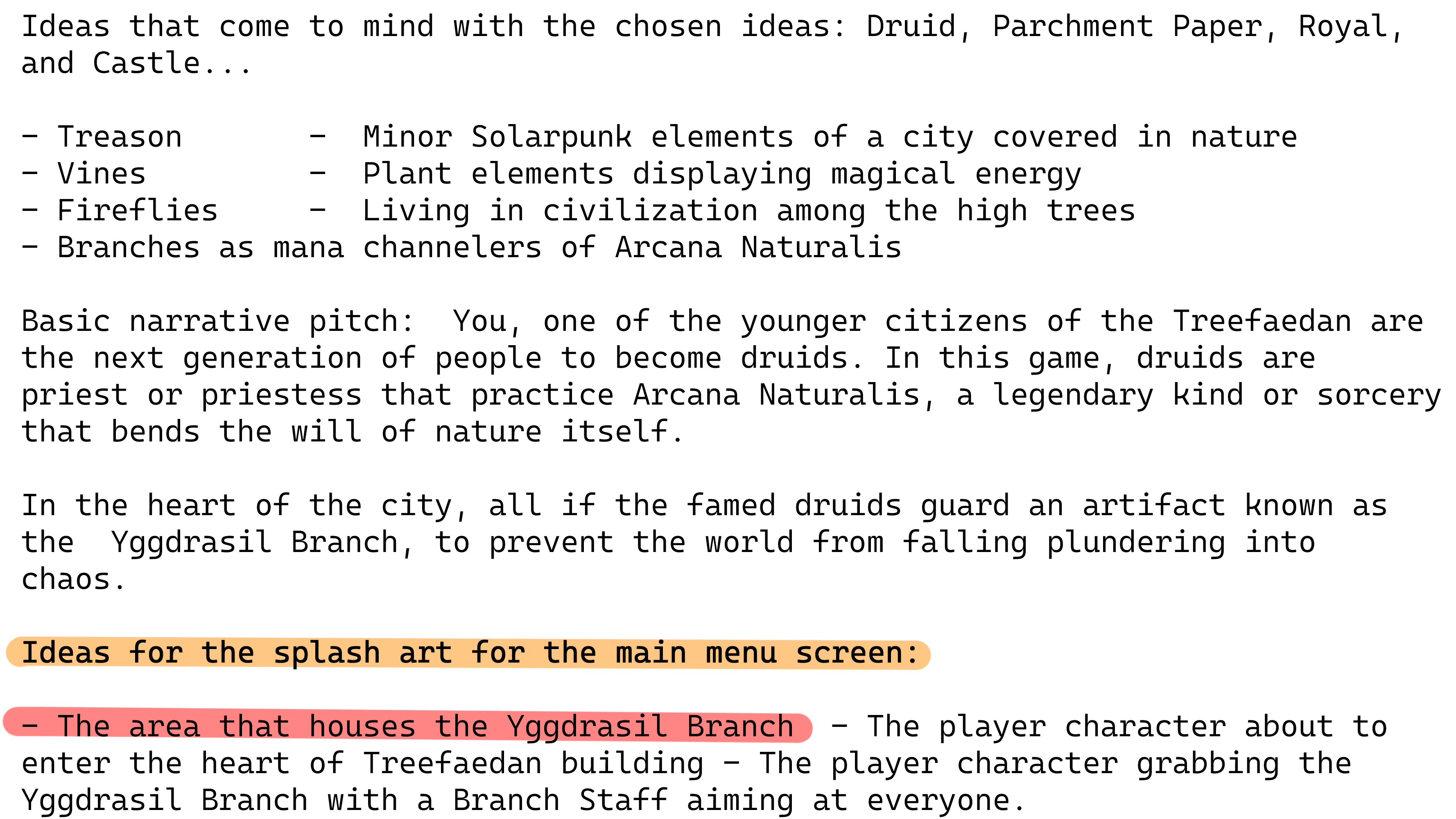
Stage 2 – Refining the selected ideas.
Further brainstorming the elements
that were circled, I came up with a
basic narrative and theme that’s enough
to spark some splash art and font ideas.

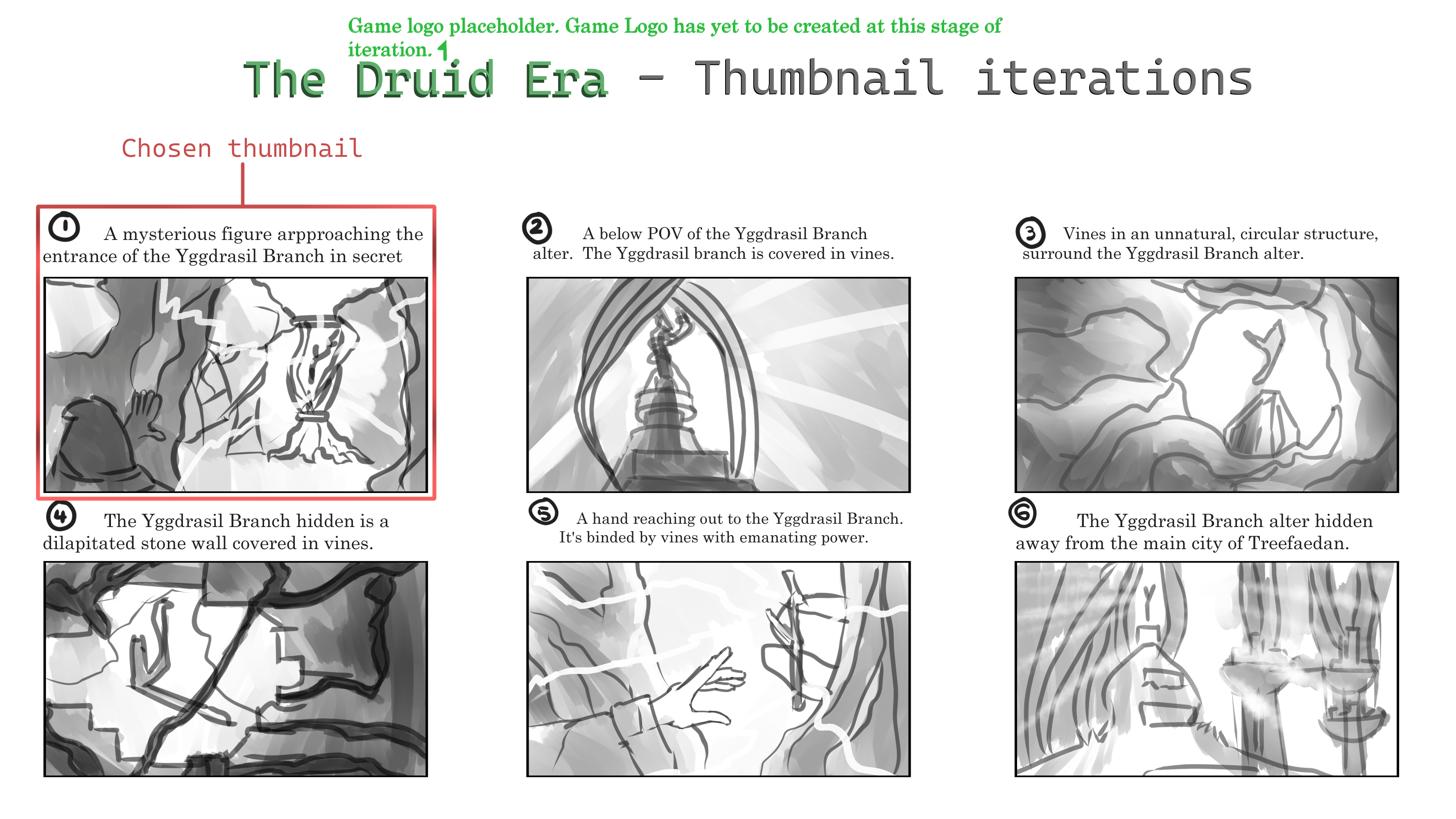
Stage 3 – Thumbnail layout iterations.

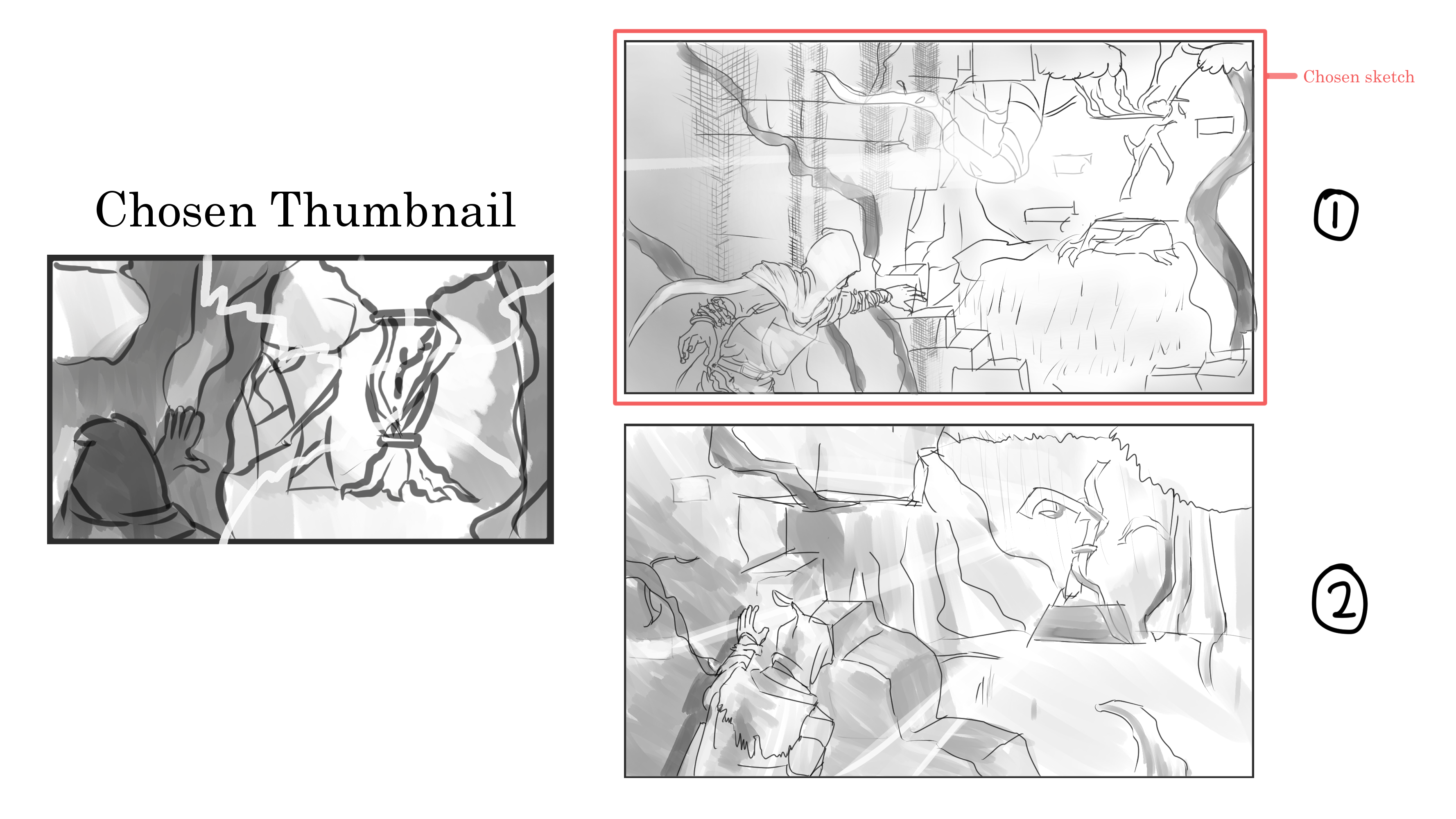
Stage 4 – Rough sketch composition iterations
I have made two sketches
of how the splash may look.
I then chose the first sketch.

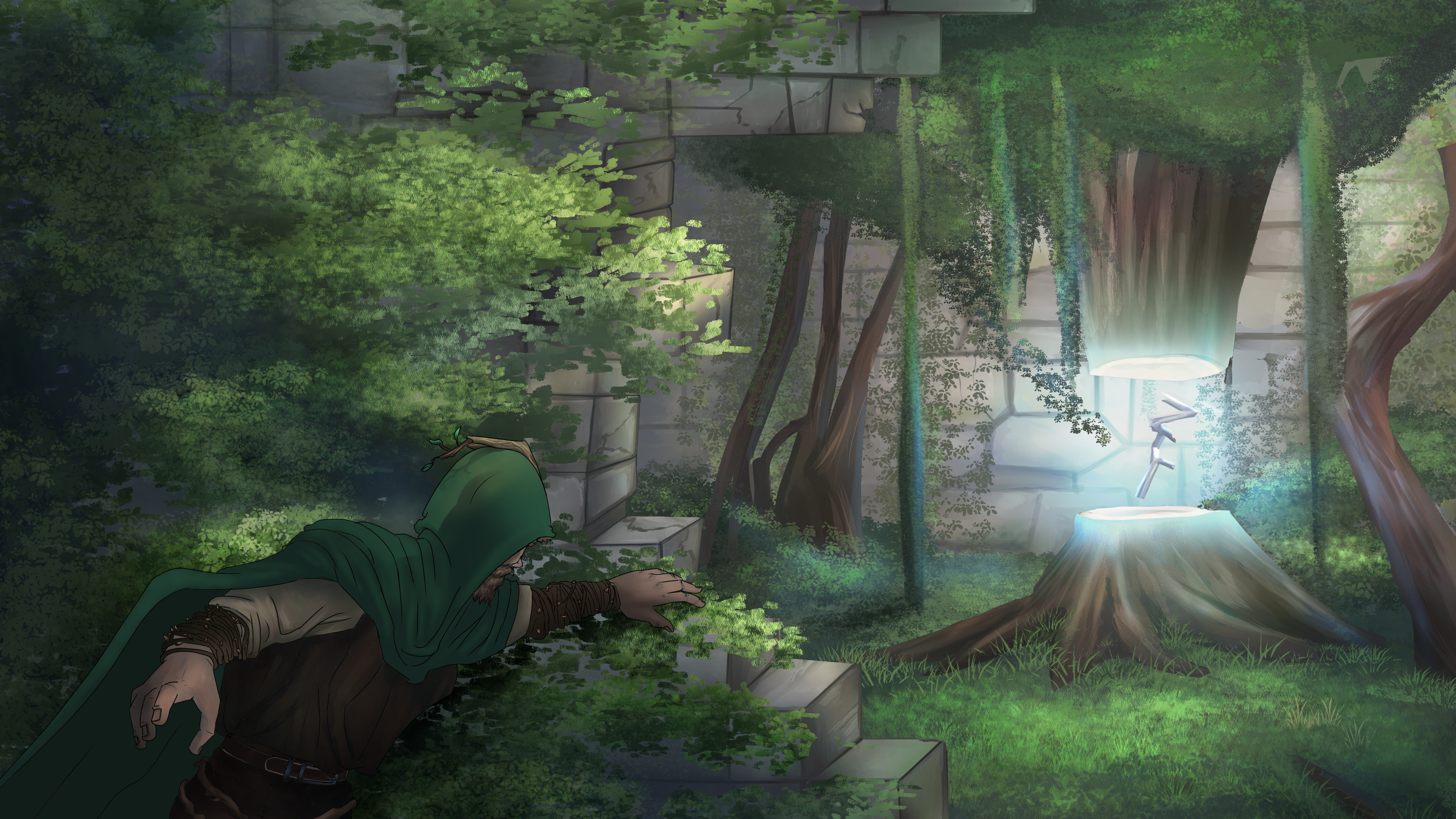
Stage 5 – Main Menu Splashart COMPLETED
